Thinking about port forwarding ports 80 and 443 on my router to my home server, where Nginx Proxy Manager will deal with the incoming request.
I’ve already got a Cloudflare tunnel for some stuff also pointing to NPM, but the tunnel is not working for Jellyfin streaming.
It’s so I can expose a service on a nice looking URL I own.
Anything wrong with this?
NPM as in nginx and not Node Package Manager?
When you said Jellyfin streaming isn’t working - are you able to actually get to Jellyfin UI and its the stream failing, or you can’t access Jellyfin at all via nginx?
Nginx Proxy Manager.
Yeah I can see the Jellyfin UI, but the streaming fails, or is blocked by Cloudflare.
It’s not working because it is against Cloudflare’s ToS unfortunately.
First I would ask, do you really have to make Jellyfin publicly accessible?
If yes, are you able to setup a VPN (i.e. Wireguard) and access Jellyfin through that instead?
If you don’t want the VPN route then isolate the NPM and Jellyfin instance from the rest of your server infrastructure and run the setup you described (open ports directly to the NPM instance). That is how most people that don’t want to do Cloudflare are running public access to self hosted services. But first, ask yourself the questions above.
Nothing wrong, that’s how it’s done. Make sure everything has a password.
A strong, unique password.
If you mean you’re having trouble getting NPM to work with Jellyfin, here’s how I got it working:
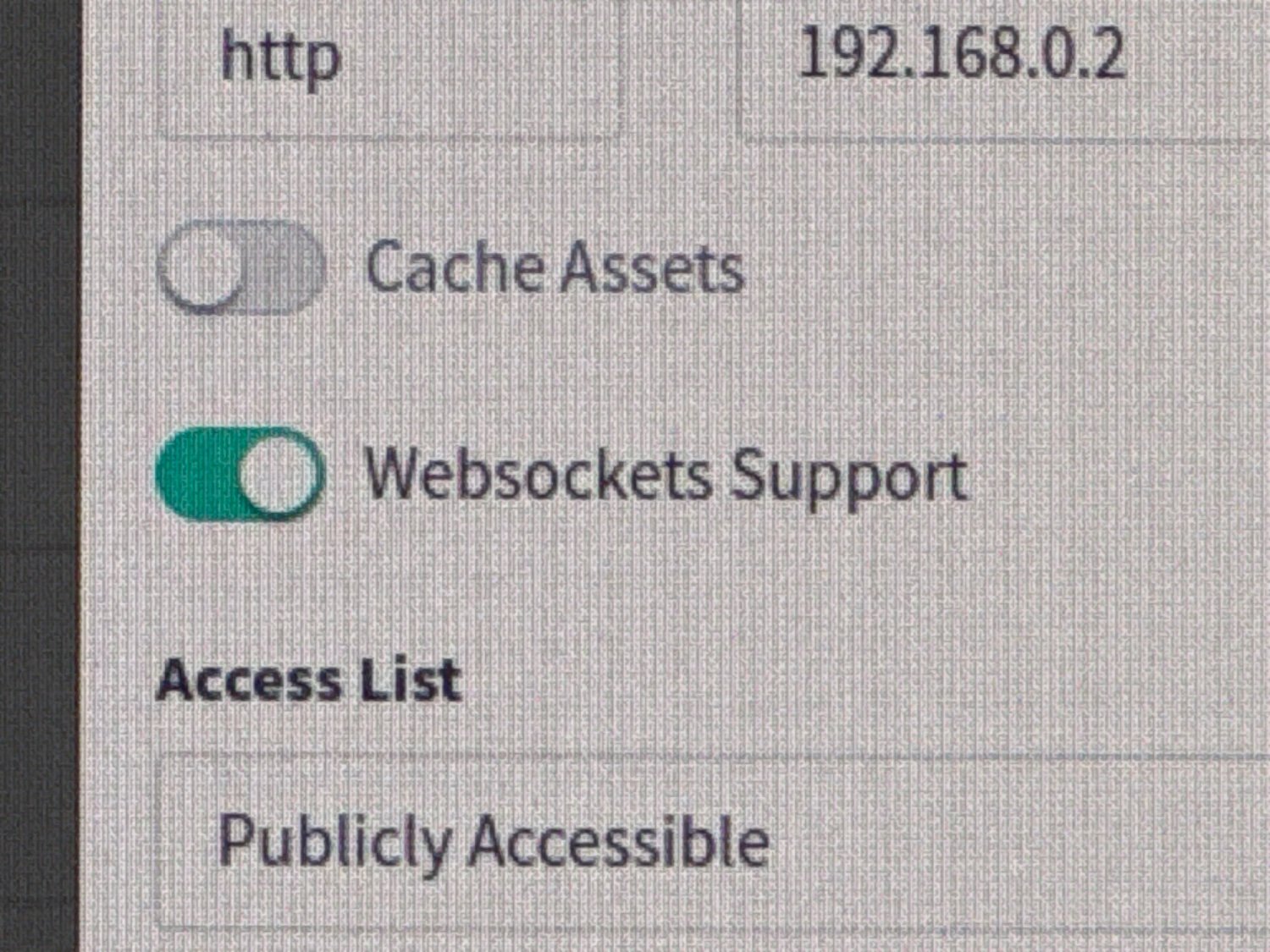
Make sure you have “Websockets Support” checked.

Then create a custom location “/”, with the following in the advanced config:
## The default `client_max_body_size` is 1M, this might not be enough for some posters, etc. client_max_body_size 20M; # Security / XSS Mitigation Headers # NOTE: X-Frame-Options may cause issues with the webOS app add_header X-Frame-Options "SAMEORIGIN"; add_header X-XSS-Protection "0"; # Do NOT enable. This is obsolete/dangerous add_header X-Content-Type-Options "nosniff"; # COOP/COEP. Disable if you use external plugins/images/assets add_header Cross-Origin-Opener-Policy "same-origin" always; add_header Cross-Origin-Embedder-Policy "require-corp" always; add_header Cross-Origin-Resource-Policy "same-origin" always; # Permissions policy. May cause issues on some clients add_header Permissions-Policy "accelerometer=(), ambient-light-sensor=(), battery=(), bluetooth=(), camera=(), clipboard-read=(), display-capture=(), document-domain=(), encrypted-media=(), gamepad=(), geolocation=(), gyroscope=(), hid=(), idle-detection=(), interest-cohort=(), keyboard-map=(), local-fonts=(), magnetometer=(), microphone=(), payment=(), publickey-credentials-get=(), serial=(), sync-xhr=(), usb=(), xr-spatial-tracking=()" always; # Tell browsers to use per-origin process isolation add_header Origin-Agent-Cluster "?1" always; # Disable buffering when the nginx proxy gets very resource heavy upon streaming proxy_buffering off;Acronyms, initialisms, abbreviations, contractions, and other phrases which expand to something larger, that I’ve seen in this thread:
Fewer Letters More Letters DNS Domain Name Service/System HTTP Hypertext Transfer Protocol, the Web VPN Virtual Private Network nginx Popular HTTP server
3 acronyms in this thread; the most compressed thread commented on today has 7 acronyms.
[Thread #466 for this sub, first seen 30th Jan 2024, 08:35] [FAQ] [Full list] [Contact] [Source code]
New Lemmy Post: Port forwarding 80 and 443 to NPM (https://lemmy.world/post/11332694)
Tagging: #SelfHosted(Replying in the OP of this thread (NOT THIS BOT!) will appear as a comment in the lemmy discussion.)
I am a FOSS bot. Check my README: https://github.com/db0/lemmy-tagginator/blob/main/README.md
Don’t forward 80. Pinch yourself whether you catch yourself thinking about 80.


